Learning to Code - A Sprite Break
-
@dvoraen said in Learning to Code - A Sprite Break:
@Jumpscare said in Learning to Code - A Sprite Break:
@Istus is right.
-
source evenv/bin/activate
Make sure you’re in the same directory that you setup your venv before doing this command. -
python3.9 -m venv evenv
I don’t know what this does, but it’s necessary from what I’ve seen. I think it sets what Python version you’re using. The latest version of Evennia requires 3.9 or 3.10. -
cd game/directory
Replace game/directory with the name of your game’s directory. -
evennia start
Now you get to shout orders to Evennia.
#2 on your list is what creates the venv in the first place, so if it’s already established, then this step isn’t needed. Specifically, it’s telling Python 3.9 to run the venv module and output the virtual environment to the evenv directory, which will be created inside the directory you run the command from.
This.
Step 1, that
sourcecommand, it sets up your terminal window to know where to find your specially set uppythonthat your Evennia is using.So you have to do step 1 every time you open your terminal and get to work.
Step 3 tells your terminal what files you want to work on. So you do that after.
Step 4 starts evennia, the actual program.
Step 2 is part of the install process and should not need repeated.
-
-
Thanks. I must’ve made a mistake at some point.
I consider it a miracle that I’m 97% done with making a game in Evennia and it hasn’t exploded in my face yet.
-
@Jumpscare Revisiting THIS, (I trouble-shot a bug! There is an erroneous space up in (current _mod + value…) and it made things go wobbly, but I fixed it, huzzah!)
… but there is another error getting thrown.
self.db.characteristics = {name ‘self’ is not defined
-
@Jennkryst
Where is that code? Where’s the }? I need to see more. When asking for help on errors, it’s best to post the entire method that the error comes from.
But it sounds like your indentation might be wrong and you’ve wandered outside of a method.
Also, congrats on finding errors in my hastily typed tutorial! -
@Jumpscare said in Learning to Code - A Sprite Break:
@Jennkryst
Where is that code? Where’s the }? I need to see more. When asking for help on errors, it’s best to post the entire method that the error comes from.So this is what the bit in characters.py looks like:
self.db.characteristics = { "Agility": 1, "Brawn": 1, "Cunning": 1, "Intellect": 1, "Presence": 1, "Willpower": 1 }Now, in terminal:
(evenv) jennkryst@Ubuntu:~/muddev/FFGTest$ evennia start
Traceback (most recent call last):
File “/home/jennkryst/evenv/bin/evennia”, line 11, in <module>
main()
File “/home/jennkryst/evenv/lib/python3.10/site-packages/evennia/server/evennia_launcher.py”, line 2344, in main
error_check_python_modules(show_warnings=args.tail_log)
File “/home/jennkryst/evenv/lib/python3.10/site-packages/evennia/server/evennia_launcher.py”, line 1766, in error_check_python_modules
_imp(settings.BASE_CHARACTER_TYPECLASS)
File “/home/jennkryst/evenv/lib/python3.10/site-packages/evennia/server/evennia_launcher.py”, line 1733, in _imp
import(mod, fromlist=[fromlist])
File “/home/jennkryst/muddev/FFGTest/typeclasses/characters.py”, line 16, in <module>
self.db.characteristics = {
NameError: name ‘self’ is not definedBut it sounds like your indentation might be wrong and you’ve wandered outside of a method.
I also forgot a space in there, fixed it, but the problem persisted.
Also, congrats on finding errors in my hastily typed tutorial!
The terminal deserves all the credit, it pointed me at the line in question, I just stared at it until I figured out why. But thanks!
… also, I’m sure I have more issues than just figuring out the self.db problem, but.
-
@Jennkryst Is this code snippet just hanging out by itself in
characters.py? If so, that’s the source of your error. It’s hard to diagnose your error without seeing your code in full. I presume this snippet is supposed to be in, say,at_whateveritscalled_creation(). -
@Jennkryst
You might’ve missed me saying it, but it needs to go in the at_object_creation method.A method is any of those lines that start with def. All of your code in characters.py, rooms.py, exits.py, scripts.py, accounts.py, channels.py and objects.py needs to go inside methods. And methods go inside the class that the file defines.
For the most part, all of your def lines should be at the 1st indentation, and the code inside at the 2nd indentation and beyond.
class Character(DefaultCharacter): def at_object_creation(self): """ Called only at initial creation. """ self.db.attributes = { "Grit": 2, "Presence": 2 }Code in commands/commands.py is different and each command is its own class.
class Sayhi(Command): """ Tells the character hi. """ key = "sayhi" aliases = ["sayhello"] lock = "cmd:all()" help_category = "General" def func(self): self.caller.msg("Hi!")And the command needs to be added to commands/default_cmdset.py. Most of the lines below should already be in your file. What you add are the first and last lines.
from commands.command import Sayhi class CharacterCmdSet(default_cmds.CharacterCmdSet): "key = "DefaultCharacter" def at_cmdset_creation(self): "Populates the cmdset" super().at_cmdset_creation() self.add(Sayhi()) -
@dvoraen said in Learning to Code - A Sprite Break:
@Jennkryst Is this code snippet just hanging out by itself in
characters.py? If so, that’s the source of your error. It’s hard to diagnose your error without seeing your code in full. I presume this snippet is supposed to be in, say,at_whateveritscalled_creation().Yeah, it’s hanging out by itself, so I thought that was the code in full.
@Jumpscare said in Learning to Code - A Sprite Break:
You might’ve missed me saying it, but it needs to go in the at_object_creation method.
It’s more ‘I read what you said and then assumed I knew what you meant by it’.
…
Alrighty, the game is starting again, all new errors are being thrown client-side, so I’ll see if I can figure those out before checking back here.
-
Update: A week of trying to figure out that damn error, up to and including deleting everything and starting over, has failed, so now my chaos goblin wiki page approach - download the public copy of ArxCode and poke around inside of code that actually works, so I can maybe try to backwards engineer it.
Further updates to come.
-
@Jennkryst You’re better off looking at Ainneve. It’s actually intended as an example: https://github.com/evennia/ainneve/blob/master/README.md
-
@Roz said in Learning to Code - A Sprite Break:
@catzilla It depends what you mean by wiki skinning? This has links to various MediaWiki skins and how to install them (which is generally just downloading a bundle of files to the /skins/ directory in your MW directory and then copy-pasting a line of code into your LocalSettings.php). If you mean how to customize a skin, then you’ll generally want to either edit MediaWiki:Common.css or your skin’s CSS file on your wiki itself (so it’ll be like https://yourwikiurl.com/blahblah/MediaWiki:Common.css, or https://yourwikiurl.com/blahblah/MediaWiki:SkinNameHere.css). Common.css overrides the CSS on any skin a viewer may use (since there are usually a few installed by default and users can technically switch around), while the individual Skin.css files will override just that skin. Most game wikis are basically designed around a single skin so you can probably just use either. You can even comment out the lines where any other skins are activated in LocalSettings.php. Using these on-wiki CSS sheet is preferred over trying to edit the raw skin files themselves, since changes there would be potentially overwritten if there were any updates made to MW or the skin.
This was super helpful to an extent! I think I can handle making/modifying a skin once I figure out… well.
So I bought a domain and installed MediaWiki onto it. But now I’m digging into everything and it seems like I have to run a whole server/Virtual Machine on my computer (which is just a laptop and apparenlty I would need to keep it running 24/7) just to make my wiki pretty? I am finding it hard to wrap my head around that every pretty wiki out there is being run on a computer going 24/7.
If there’s a way to get into these LocalSettings and Skins folders I keep reading about, can someone point me in the right direction?
ETA: This will be for a Discord based game so I’m not needing any MUD/MUX/MUSH stuff. If that matters regarding server stuff.
-
@catzilla said in Learning to Code - A Sprite Break:
@Roz said in Learning to Code - A Sprite Break:
@catzilla It depends what you mean by wiki skinning? This has links to various MediaWiki skins and how to install them (which is generally just downloading a bundle of files to the /skins/ directory in your MW directory and then copy-pasting a line of code into your LocalSettings.php). If you mean how to customize a skin, then you’ll generally want to either edit MediaWiki:Common.css or your skin’s CSS file on your wiki itself (so it’ll be like https://yourwikiurl.com/blahblah/MediaWiki:Common.css, or https://yourwikiurl.com/blahblah/MediaWiki:SkinNameHere.css). Common.css overrides the CSS on any skin a viewer may use (since there are usually a few installed by default and users can technically switch around), while the individual Skin.css files will override just that skin. Most game wikis are basically designed around a single skin so you can probably just use either. You can even comment out the lines where any other skins are activated in LocalSettings.php. Using these on-wiki CSS sheet is preferred over trying to edit the raw skin files themselves, since changes there would be potentially overwritten if there were any updates made to MW or the skin.
This was super helpful to an extent! I think I can handle making/modifying a skin once I figure out… well.
So I bought a domain and installed MediaWiki onto it. But now I’m digging into everything and it seems like I have to run a whole server/Virtual Machine on my computer (which is just a laptop and apparenlty I would need to keep it running 24/7) just to make my wiki pretty? I am finding it hard to wrap my head around that every pretty wiki out there is being run on a computer going 24/7.
If there’s a way to get into these LocalSettings and Skins folders I keep reading about, can someone point me in the right direction?
No, you definitely shouldn’t have to run a server. If you’ve installed MediaWiki somewhere, it means that you already have a host. Who’s hosting for you? If it’s somewhere commercial you’ve just purchased hosting, you’re very likely to have shell access, which is what you need. It’s basically the access to use the command line to look at and edit files on a server, versus on your own local machine. You can also generally use a code editor (things like Atom) to connect directly to files like LocalSettings.php for easier editing than doing it via command line. (Or that’s what I do, anyways.)
For skin editing, just know that it’s generally recommended you do this in the wiki via the MediaWiki:SkinNameHere.css page, just to avoid the possibility of edits being overwritten by future updates. Those pages are accessible on the wiki itself, rather than needing any shell/command line access.
For something like designing a your main page’s layout, that’s generally not handled by the skin itself as much; it’ll be moreso just writing out a certain amount of CSS code and tables on your wiki’s main page. You can use your MediaWiki CSS pages to help define classes and such. Depending on how in-depth/complex you’re going, something like the Boostrap extension can also be useful, if the skin you chose didn’t already have Bootstrap or something similar built into it. Basically, at this point it’s just a web design question.
-
@catzilla said in Learning to Code - A Sprite Break:
If there’s a way to get into these LocalSettings and Skins folders I keep reading about, can someone point me in the right direction?
When you said you bought a domain and installed MediaWiki - I’m gathering that you got a hosting plan with some hosting company somewhere? Some hosts allow customization and others don’t, so the details of how you get to the local settings file is going to depend on which hosting company/plan you went with. If your current host does not support it, you would need to find a different one that does. (I haven’t done MediaWiki hosting in years so I can’t point you to one off hand.)
-
I got the domain through Gatorhost.
So I tried editing the common.css and skinname.css (vector). Neither took the skin I tried to copy and paste code for so I tried something simple, just changing the link color.
It changed the color for one link (Preferences) but all the others remain the same.

Is it just normal CSS doesn’t do all the coding or?
Continual thanks and appreciation to everyone helping out.
-
@catzilla I took a look at Hostgator, and it does look like they offer both FTP and SSH/Shell access. Here’s a video from them about how to enable shell access, and here’s their documentation. Here’s their page on FTP.
Shell access is the command line – it’s kind of like a MU style in that it navigates through your website files via typing into a terminal. FTP is basically file transfer – you can download copies of files from your website, or upload files to it. I’ve used Termius lately for a project, especially because it has both the command line terminal and FTP in one. When I want to edit LocalSettings or something like that, I usually use a code editor (BBEdit in my case, although I think it’s Mac only); I think it’s common for code editors to have an option to open files directly from a server, so I find that easier than trying to edit thing on the command line.
For CSS editing, yes, it’s pretty much normal CSS. You won’t want to paste in the whole code from another skin here, that won’t really work right. If you found a skin you like, what you’ll need to do is download the files and upload them into your MediaWiki’s /skins/ directory; I usually use FTP for this. And then on the skin’s page, it usually has the line of code you need to add to LocalSettings.php in order to activate the skin. Then you’ll either need to add a line of code to set the new skin as the default skin for the wiki, or go into your user preferences on the wiki and just change what skin you’re using. (You can also deactivate other skins in LocalSettings.php so they can’t be used.)
I can’t see what CSS you tried to add to the Common.css page to know why it might have updated one link and not others. I can say that I usually have to do a hard refresh on a page after editing one of the in-wiki CSS files to make things show up properly.
-
@Roz Mediawiki tries VERY Hard to cache Common.css, and tells your browser to do the same, yes.
As for hosting I recommend Amazon Lightsail. Cheap, reliable.
-
I’m back for more coding help! Thanks to everyone so far. Roz in particular!
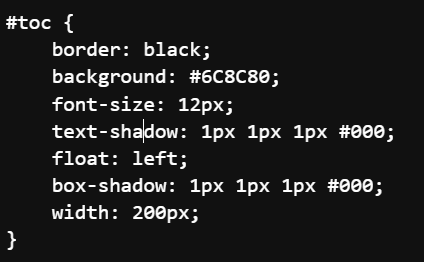
I’ve looked at several links and nothing I do works right. On my wiki, how do I get my Table of Contents to float on the left of the text? I’ve looked at https://www.mediawiki.org/wiki/Template:TOC and other links but nothing is working.
Here’s the CSS I put in my wiki skin page:

-
@catzilla I think I’d have to see the skin in action to inspect to find the right element/property/etc. to put in your CSS. Different skins might have things set up slightly differently.
-
@catzilla Where did you apply the changes? And did you flush all the relevant caches?
-
@Roz Here is the css page for the skin that I’ve been messing with. and the main page I’ve been messing with to try to get it to the left.
@Polk Changes were applied to the css page and the one page as described above. I tried making some template page but it only borked the Recent Changes (and similar pages).